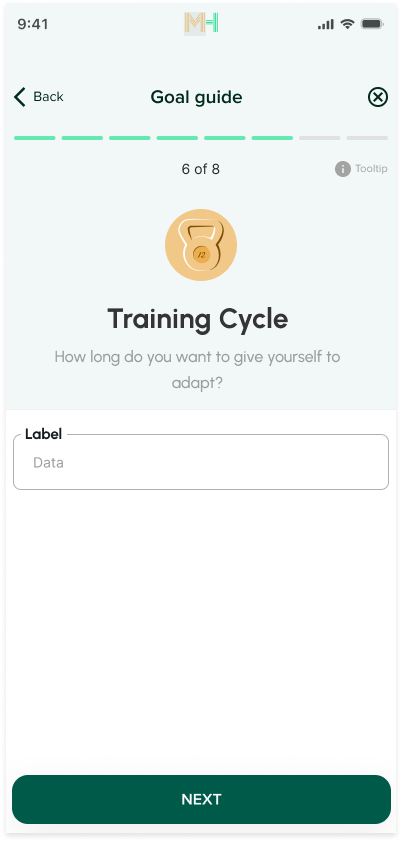
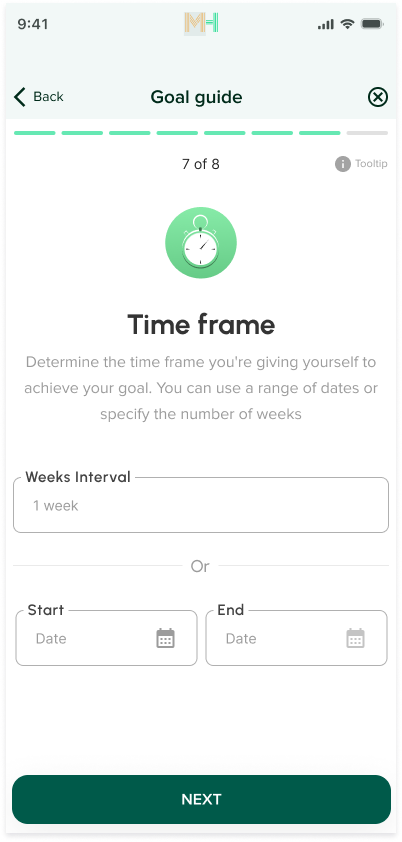
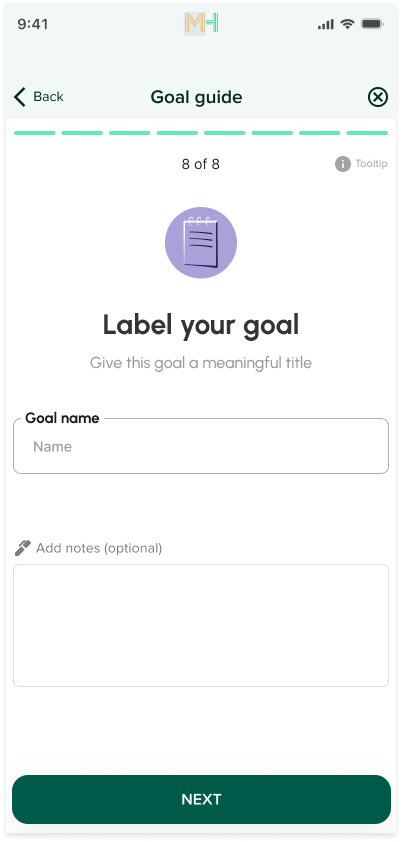
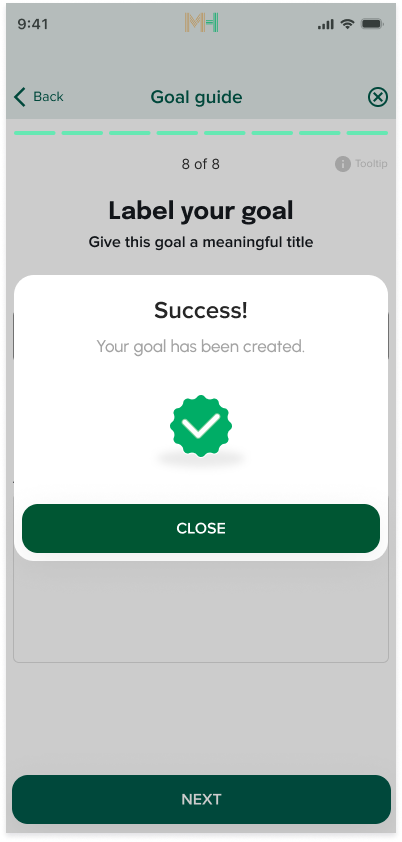
MotionH
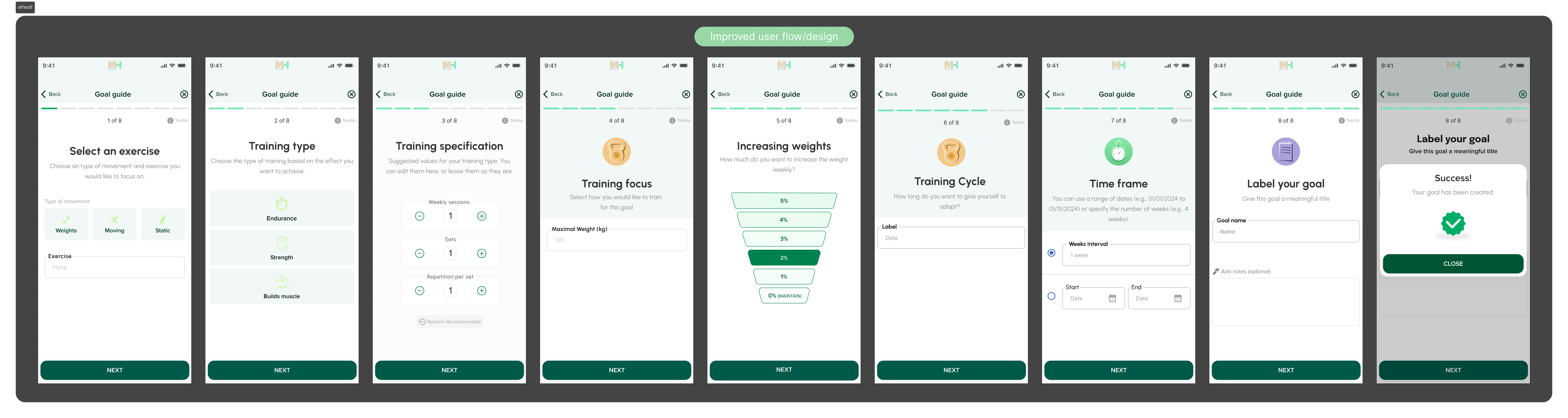
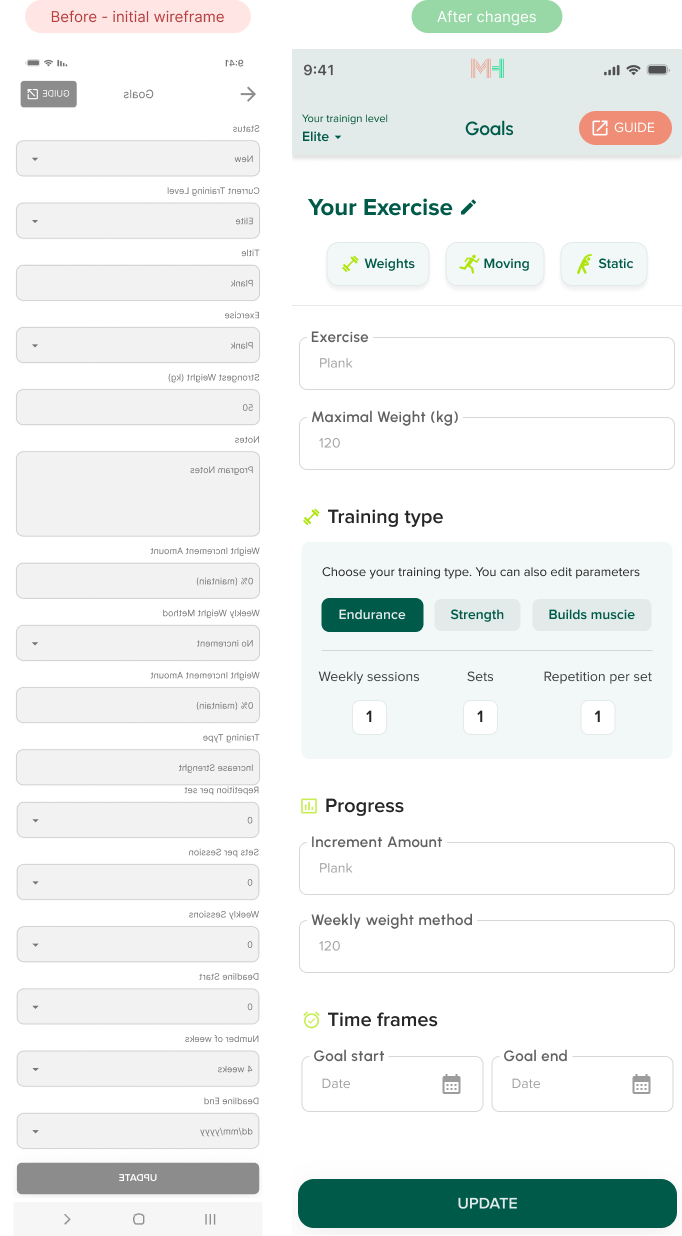
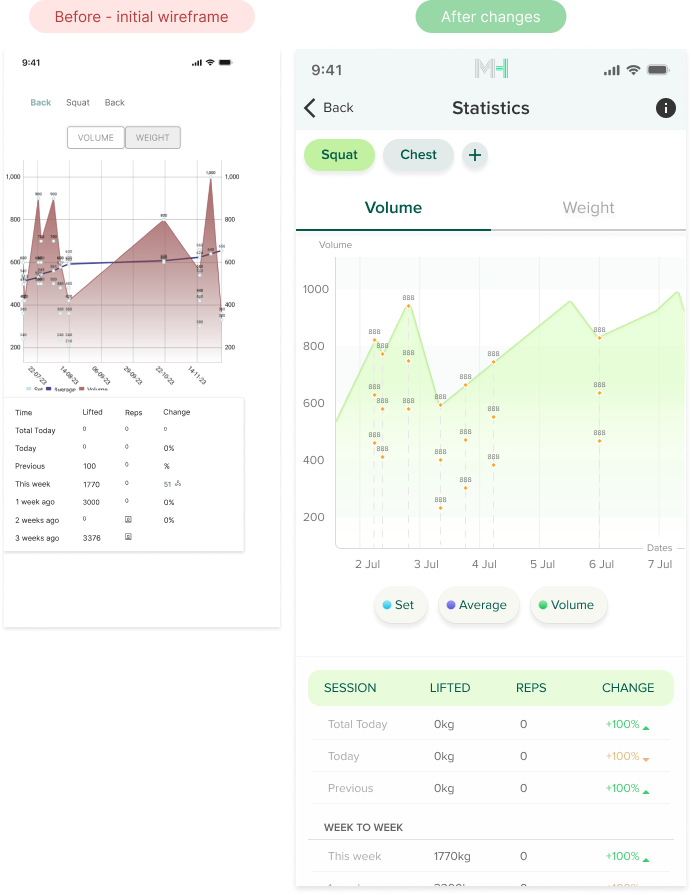
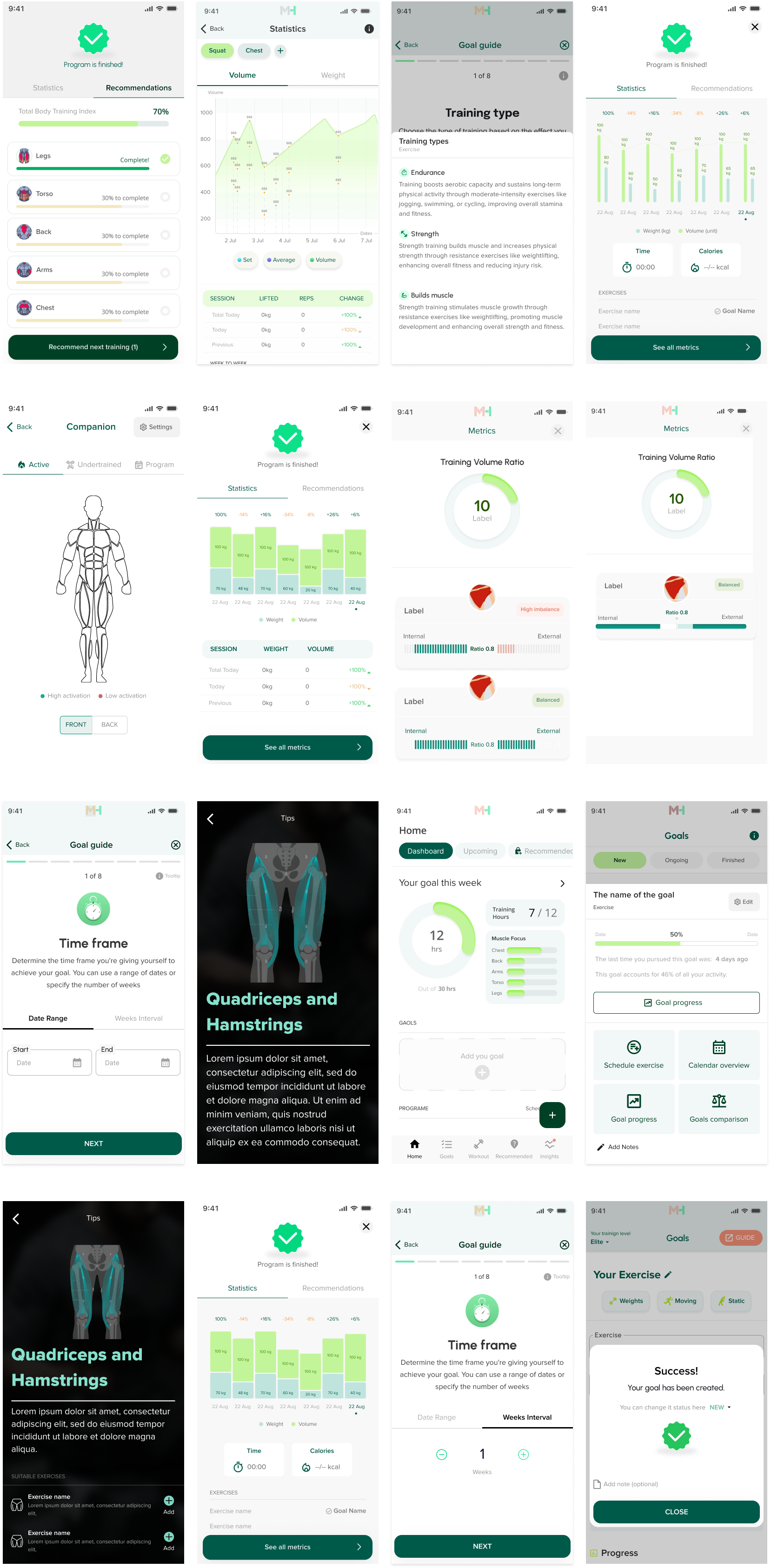
MotionH is a fitness application with advanced features aimed at preventing
injuries and aiding in recovery. The beta version is currently in production. The app will be
integrated with a website that allows for mentoring from a trainer, physiotherapist, or doctor.
Tools - Figma